a billion page views, one thing in common
How the U.S. Web Design System helps teams across the federal government scale their impact

Standards, guidelines, and systems — these may not be the sexiest parts of design work, but they can be some of the most impactful.
The U.S. Web Design System (USWDS) team is proof of that. Their work impacts over a billion government webpage views each month. Founded in 2015, USWDS builds and manages a system of components and code that makes it easier for agencies across the federal government to create accessible websites with a similar look and feel.
There are so many ways to engage with the government. Before USWDS, agencies were all kind of doing their own thing,” explains Dan O. Williams, the team’s program lead. “There was an opportunity for more consistency, more continuity, and more big-picture thinking about peoples’ experience, not just with agency X or project X, but from a government-wide perspective.”

from siloed to shared
USWDS began as a project owned by the internal government design consultancy, 18F, and was developed through a collaboration between 18F and the U.S. Digital Service. Inspired by a report called Federal Front Door, the team began to explore ways to create a more holistic online experience for people interacting with the U.S. government—and to speed up the time it took for developers and designers to build it.
They started by speaking with designers and developers across different government agencies.
“We had a hypothesis that agencies were looking for automation and tools to help them build websites faster,” explains Williams. “But in conversations we also heard a clear, common interest in establishing a shared design language.”
A design language, or system, is a set of standards that help teams (large or small) manage design at scale using reusable components and patterns.
Creating one for the US government would give teams building blocks to pull from when developing their websites. It would help disparate sites feel more consistent and connected, and free up design and development time to focus on improving experiences in a more meaningful way.
“A design system helps teams say to their stakeholders, ‘Here are the building blocks we’re working with—they’ve been tested and researched. We don’t have to reinvent colors or typography. Now let’s talk about what the product actually needs to do.”
shaped by those who use it
To create the system, the team focused first on the building blocks they’d heard were needed in research: standards for headers, buttons, color, spacing, and typography.
From there, the system evolved (and continues to do so), shaped in large part by the community of developers and designers who use it. Dan’s team collects bottom-up feedback from agency teams through shared tech tools like public code repos, pull requests, and bug reports. They also conduct research with end users of the websites to understand their needs.
“We rely quite heavily on this community to help move us forward. Are we delivering the right things to your team? Are you learning the right kinds of things from us? Staying connected with them has been the key to USWDS’s success.”
Dan O. Williams
The USWDS team holds monthly meetings and sends an email newsletter to stay connected to agency teams and share updates. The full system is documented publicly too, so anyone can reference it at any time.
community-sourced priorities
When the USWDS team collects feedback, they categorize it into different buckets, including feature requests, bug fixes, and accessibility issues (which get fast-tracked so that their websites are accessible for all). For smaller lifts, like bug fixes, they prioritize what to tackle based on how many teams or users are impacted. For feature requests, they meet every 3-4 months to review and build them into their roadmap. They have a voting functionality where downstream teams can upvote features they’re most excited about.
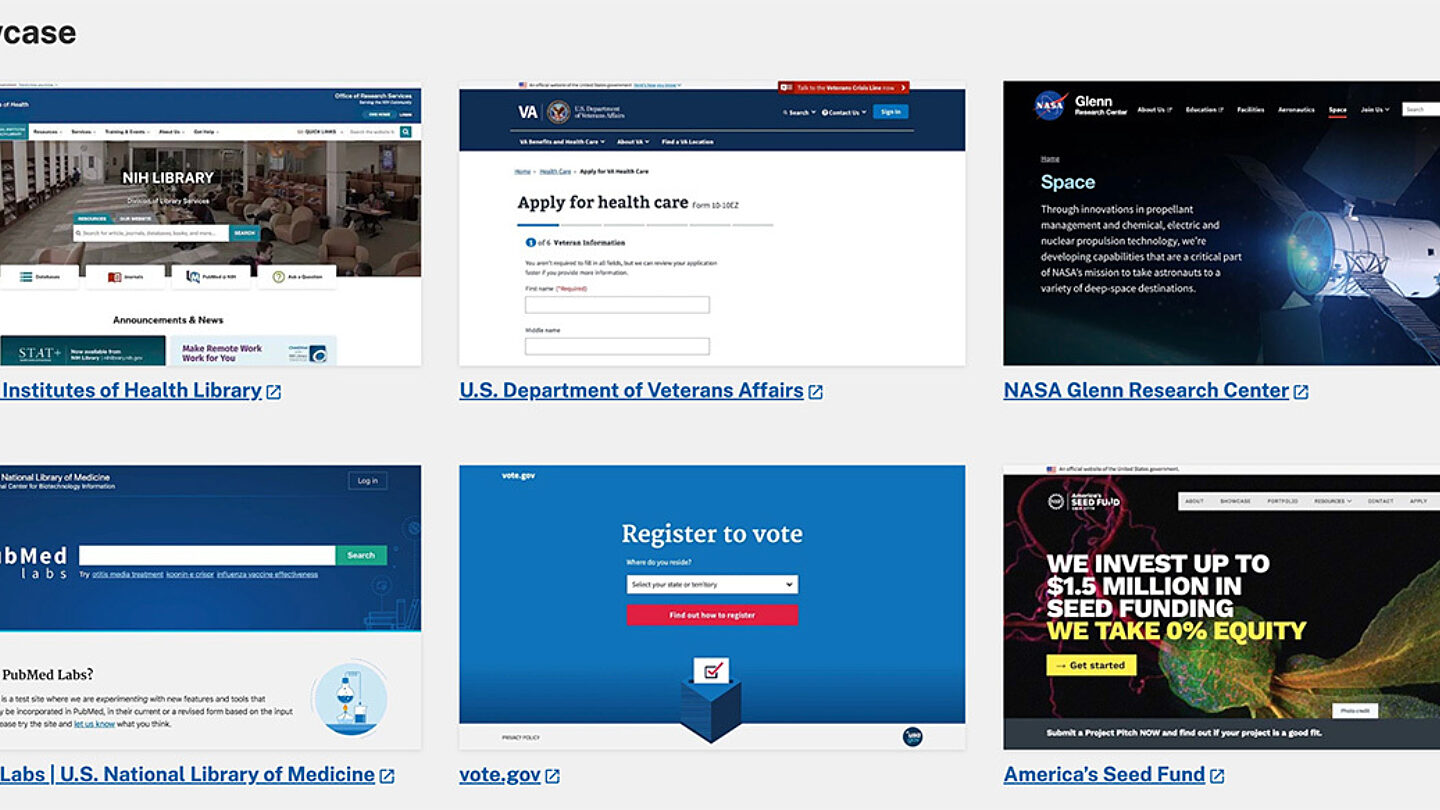
“So for example, when a team like the VA (U.S. Department of Veterans Affairs) sees an opportunity to improve usability, they communicate that back to us,” explains Dan. “They may be able to find things that other teams don’t see, because they’re supporting veterans — like voice command and dictation software. By lifting up their issue, the entire system gains a component that’s even more resilient from an accessibility perspective.”
coordinating knowledge—along with design
Dan says in addition to building the design system that so many different government teams use, he sees his team’s purpose as something even larger.
“We have an opportunity to elevate and scale solutions — we don’t have to always be the ones solving them. There’s huge value in knowing what’s going on across all these different teams and being able to elevate and share it with others.”
He encourages different teams to borrow and learn from each other’s design and development work. The more they do, the more they can focus on more high value work that solves their own users’ unique challenges.
“We can stand on the shoulders of our peers to build things faster and better,” he explains. “In that way, design systems are sometimes less about this idea of standard buttons and icons, and more about being able to coordinate knowledge on a large scale.”
GSA’s participation in this interview does not constitute endorsement of this organization or any other products, services, or enterprises discussed during this interview.


